Once ‘
Before we move ahead, let's understand what are ‘
HttpApplication’ is created, it starts processing requests. It goes through 3 different sections ‘HttpModule’ , ‘Page’ and ‘HttpHandler’. As it moves through these sections, it invokes different events which the developer can extend and add customize logic to the same.Before we move ahead, let's understand what are ‘
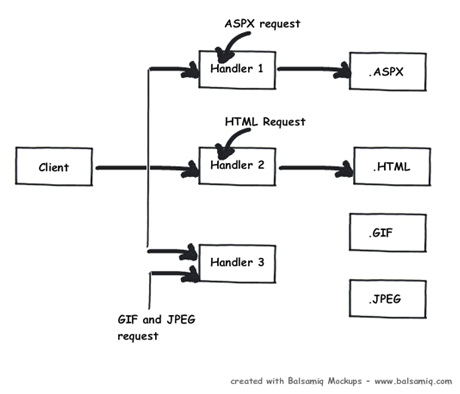
HttpModule’ and ‘HttpHandlers’. They help us to inject custom logic before and after the ASP.NET page is processed. The main differences between both of them are:- If you want to inject logic based in file extensions like ‘.ASPX’, ‘.HTML’, then you use ‘
HttpHandler’. In other words, ‘HttpHandler’ is an extension based processor.
- If you want to inject logic in the events of ASP.NET pipleline, then you use ‘
HttpModule’. ASP.NET. In other words, ‘HttpModule’ is an event based processor.
You can read more about the differences from here.
Below is the logical flow of how the request is processed. There are 4 important steps MHPM as explained below:
Step 1(M: HttpModule): Client request processing starts. Before the ASP.NET engine goes and creates the ASP.NET
Step 2 (H: ‘HttpHandler’): Once the above 6 events are fired, ASP.NET engine will invoke
Step 3 (P: ASP.NET page): Once the
Step4 (M: HttpModule): Once the page object is executed and unloaded from memory,
The below figure shows the same in a pictorial format.
Below is the logical flow of how the request is processed. There are 4 important steps MHPM as explained below:
Step 1(M: HttpModule): Client request processing starts. Before the ASP.NET engine goes and creates the ASP.NET
HttpModule emits events which can be used to inject customized logic. There are 6 important events which you can utilize before your page object is created BeginRequest, AuthenticateRequest, AuthorizeRequest, ResolveRequestCache, AcquireRequestState and PreRequestHandlerExecute.Step 2 (H: ‘HttpHandler’): Once the above 6 events are fired, ASP.NET engine will invoke
ProcessRequest event if you have implemented HttpHandler in your project.Step 3 (P: ASP.NET page): Once the
HttpHandler logic executes, the ASP.NET page object is created. While the ASP.NET page object is created, many events are fired which can help us to write our custom logic inside those page events. There are 6 important events which provides us placeholder to write logic inside ASP.NET pages Init, Load, validate, event, render and unload. You can remember the word SILVER to remember the events S – Start (does not signify anything as such just forms the word) , I – (Init) , L (Load) , V (Validate), E (Event) and R (Render).Step4 (M: HttpModule): Once the page object is executed and unloaded from memory,
HttpModule provides post page execution events which can be used to inject custom post-processing logic. There are 4 important post-processing events PostRequestHandlerExecute, ReleaserequestState, UpdateRequestCache and EndRequest.The below figure shows the same in a pictorial format.
In What Event Should We Do What?
The million dollar question is in which events should we do what? Below is the table which shows in which event what kind of logic or code can go.
| Section | Event | Description |
HttpModule | BeginRequest | This event signals a new request; it is guaranteed to be raised on each request. |
HttpModule | AuthenticateRequest | This event signals that ASP.NET runtime is ready to authenticate the user. Any authentication code can be injected here. |
HttpModule | AuthorizeRequest | This event signals that ASP.NET runtime is ready to authorize the user. Any authorization code can be injected here. |
HttpModule | ResolveRequestCache | In ASP.NET, we normally use outputcache directive to do caching. In this event, ASP.NET runtime determines if the page can be served from the cache rather than loading the patch from scratch. Any caching specific activity can be injected here. |
HttpModule | AcquireRequestState | This event signals that ASP.NET runtime is ready to acquire session variables. Any processing you would like to do on session variables. |
HttpModule | PreRequestHandlerExecute | This event is raised just prior to handling control to the HttpHandler. Before you want the control to be handed over to the handler any pre-processing you would like to do. |
HttpHandler | ProcessRequest | Httphandler logic is executed. In this section, we will write logic which needs to be executed as per page extensions. |
Page | Init | This event happens in the ASP.NET page and can be used for:
In this section, we do not have access to viewstate, postedvalues and neither the controls are initialized. |
Page | Load | In this section, the ASP.NET controls are fully loaded and you write UI manipulation logic or any other logic over here. |
Page | Validate | If you have valuators on your page, you would like to check the same here. |
Render | It’s now time to send the output to the browser. If you would like to make some changes to the final HTML which is going out to the browser, you can enter your HTML logic here. | |
Page | Unload | Page object is unloaded from the memory. |
HttpModule | PostRequestHandlerExecute | Any logic you would like to inject after the handlers are executed. |
HttpModule | ReleaserequestState | If you would like to save update some state variables like session variables. |
HttpModule | UpdateRequestCache | Before you end, if you want to update your cache. |
HttpModule | EndRequest | This is the last stage before your output is sent to the client browser. |
for more information take a look at code project.


No comments:
Post a Comment